
ReactアプリでAuth0未認証時にログイン画面にリダイレクトさせる
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部の若槻です。
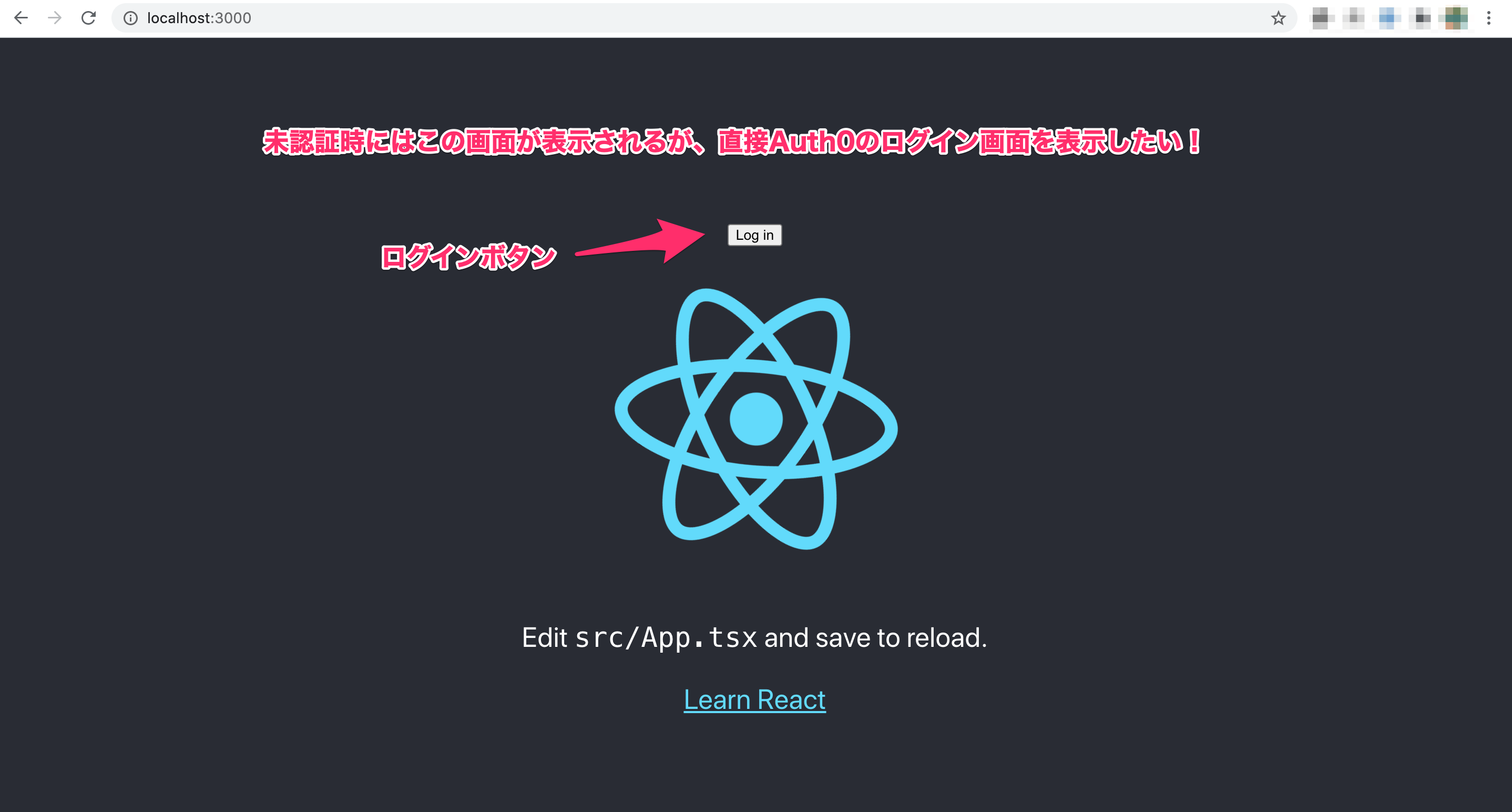
前回の記事で作成したReactアプリでは、Auth0で未認証の場合はログインボタンがあるページにリダイレクトされ、ログインボタンをクリックするとAuth0のログイン画面が表示されるようにしていました。
しかし、利用に認証が必要なアプリでログイン前の画面が不要な場合は、未認証時はAuth0のログイン画面が表示されれば事足りるはずです。

そこで今回は、ReactアプリでAuth0未認証時にログイン画面にリダイレクトさせる実装をしてみました。
やってみた
下記のように、Auth0未認証時にloginWithRedirect()によるAuth0ログイン画面へのリダイレクトが行われるようにすればOKです。リダイレクト処理を別の関数コンポーネントに分けて、Auth0未認証時に必ず実行されるようにしているのがポイントです。
import React from "react";
import logo from "./logo.svg";
import "./App.css";
import { useAuth0 } from "@auth0/auth0-react";
const RedirectToLogin: React.FC = () => {
const { loginWithRedirect } = useAuth0();
loginWithRedirect();
return <></>;
};
function App() {
const { isAuthenticated, isLoading, logout } = useAuth0();
return (
<>
{isAuthenticated ? (
//認証済み時はログイン後の画面を表示
<div className="App">
<header className="App-header">
<button
onClick={() => {
logout({ returnTo: window.location.origin });
}}
>
Log out
</button>
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.tsx</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
) : isLoading ? (
//ログイン試行中はローディング画面を表示
<div>Loading...</div>
) : (
//未認証時はAuth0のログイン画面にリダイレクト
<RedirectToLogin />
)}
</>
);
}
export default App;
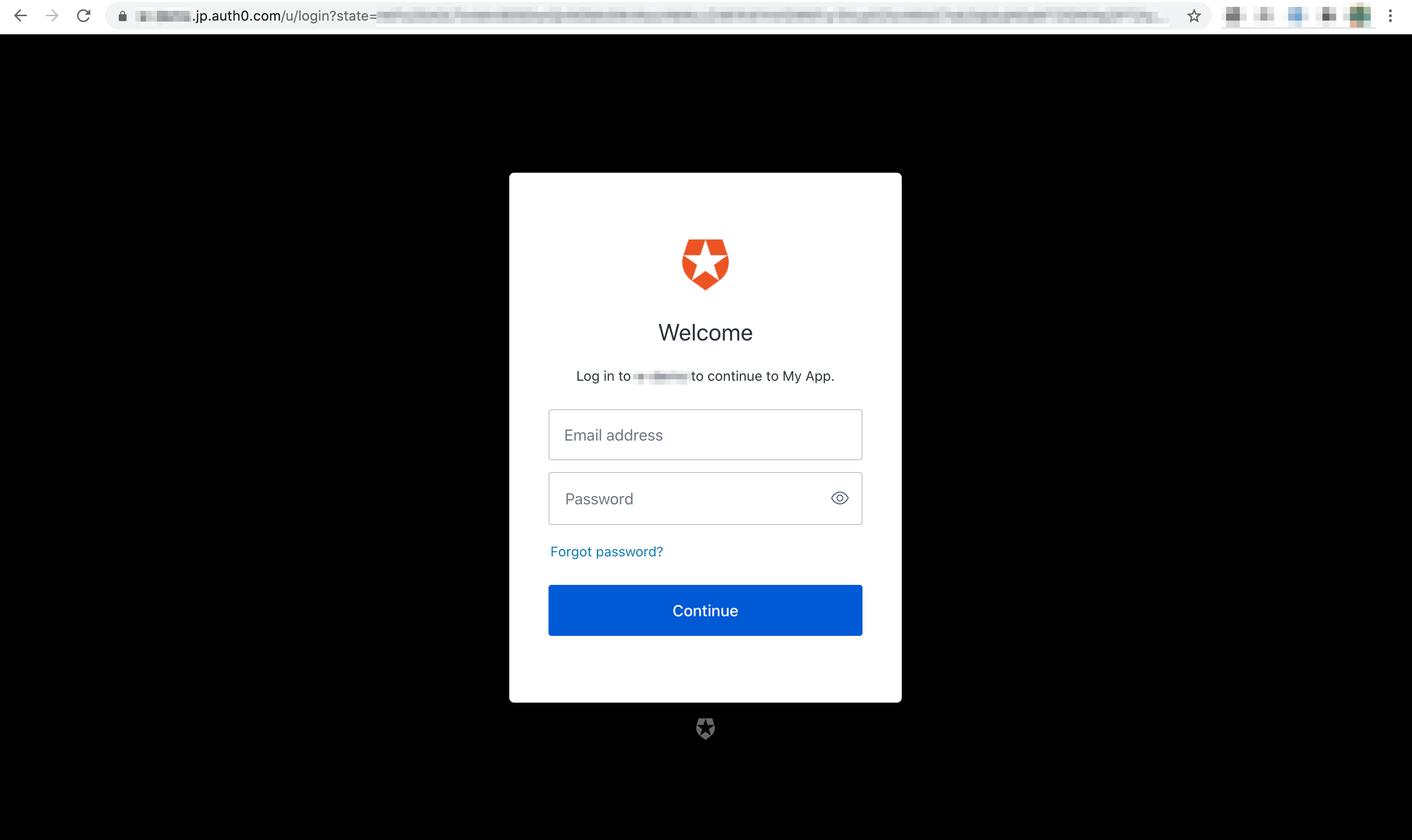
Auth0未認証の状態でアプリのページのURL(今回はhttp://localhost:3000/)を開くと、Auth0のログイン画面にリダイレクトされました。

ログイン画面でログインをすると、アプリのログイン後の画面を開くことができました。

上記画面のログアウトボタンをクリックしてAuth0からログアウトすると、またAuth0のログイン画面にリダイレクトされます。
おわりに
ReactアプリでAuth0未認証時にログイン画面にリダイレクトさせる実装をしてみました。
Reactの仕様も活用しつつやりたいことがスマートに実装できてよかったです。
参考
以上







